上一次我們實際應用dockerfile把映像檔和容器環境從無到有給建立了出來,
那今天要講比較進階的檔案掛載部分。
"卷宗掛載" 和 "繫結掛載" 都是用於管理容器中的資料的技術,
它們允許容器中的資料與宿主系統或其他容器之間進行共享和存儲。
在Docker Engine管理的空間建立卷宗,在當硬碟掛載至容器。
通常放置「臨時想要使用的資料、少用但不可刪除的檔案」
卷提供了一種持久性數據存儲的方法,即使容器停止或刪除後,數據仍然保留在主機上的卷中。
這對於保存容器內的數據以供以後使用非常有用。
$ docker volume create my-vol
$ docker run -v my-volume:/container/path my-image
上述命令將 /host/path 資料夾掛載到容器內的 /container/path。
繫結掛載允許將宿主系統的檔案或目錄掛載到容器中,實現容器與宿主系統之間的資料共享。
這種掛載通常用於開發和測試,以便在容器中使用宿主系統上的檔案。
它們允許實時反映對宿主系統上檔案的更改。
繫結掛載是一種靈活的選擇,因為它們不僅僅用於容器,還可以在其他應用程序中使用。
卷宗的創建和管理可以在 Docker 命令行中完成。
$ docker run -v /host/path:/container/path my-image

1.在本地端建立一個準備掛載的資料夾/目錄
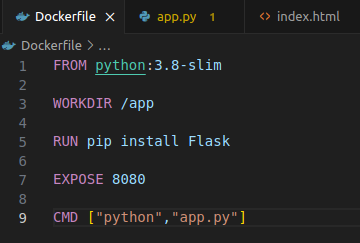
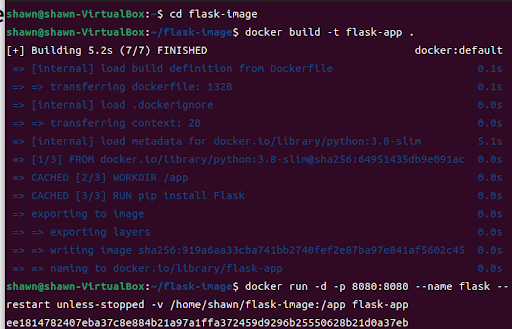
2.撰寫flask架構檔案,並撰寫Dockerfile進行build
3.以run指令搭配-v繫結掛載至flask-image資料夾
這樣就可以直接把電腦內的資料夾讀進容器裡,
好處就是在之後修改內容後會直接更新,
因為如果像前一章使用複製的方式,每更新一次就要重新build一次映像檔跟容器,
因此-V是非常實用的方式
那到這邊Docker基本的用法就算已經學會了,已經可以建立容器來實做一個小專案,
因此下一章節會開始學習Flask的部分,主要會有網頁建置跟API建置,
可以期待接下來的內容~
